Post de analisis heurístico
En este post se realiza un análisis heurístico de la página web del ecommerce latinoamericano Mercadolibre. El análisis se realiza teniendo en cuenta los diez principios de Nielsen y su aplicación sobre la pagina teniendo en cuenta sus implementaciones buenas y malas.
Metodología
Para realizar el análisis se han seguido los textos propuestos en los recursos de la PEC en especial los relacionados con la evaluación heurística (Nielsen, 1994; Modroño, 2017, 2018; Cuaderno de evaluación de la usabilidad). Se han tomado capturas de pantalla de cada uno de los ejemplos de los principios que se reflejan en la página, seguido de los ejemplos de buenos y malos usos de los principios heurísticos, también, se realizan recomendaciones a implementar para mejorar el diseño de la pagina y corregir lo errores notados.
1. Empate entre el sistema y el mundo real
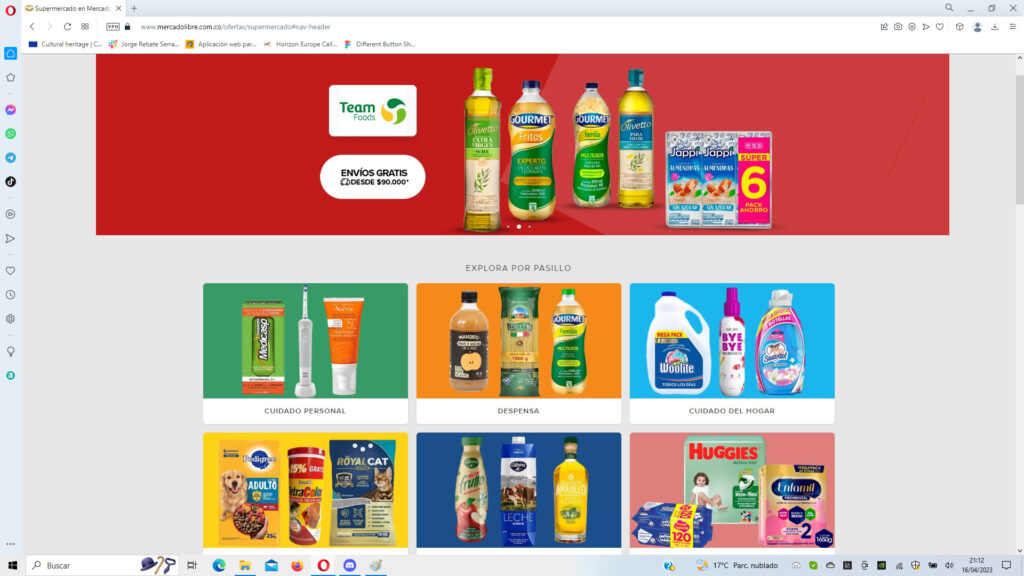
Buena práctica: un ejemplo de buena práctica es la forma en la que organizan algunas de las categorías de productos, la que se muestra en la imagen es la de productos de supermercado; se organizan productos con base en su utilidad, al igual que en las tiendas físicas.

Mala práctica: me parece que existe un exceso de categorías entre categorías, todo está muy “cuadriculado”, puede que el usuario pueda ubicar mejor el producto que quiere de esta manera, pero, igual es mucha información en pantalla, cosa que en tiendas físicas está mejor distribuida. Sería más útil poner un buscador dentro de las categorías, para que el usuario no pierda tanto tiempo buscando productos.

2. Diseño estético y minimalista
Este punto me parece que es un poco irónico, ya que la página cumple con un diseño estético pero a veces poco minimalista, como vamos a ver a continuación:
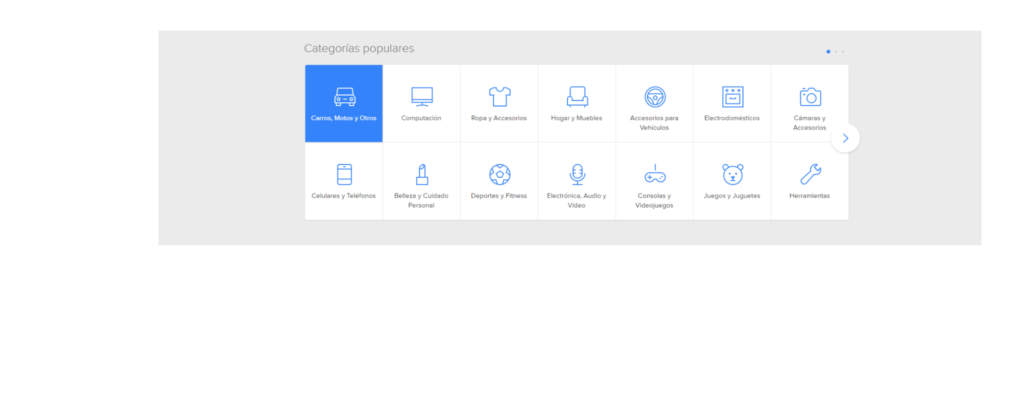
Buena práctica: en este caso, tenemos que las categorías se agrupan bajo iconos sencillos y reconocibles a los usuarios, lo cual está muy bien y no satura la interfaz.

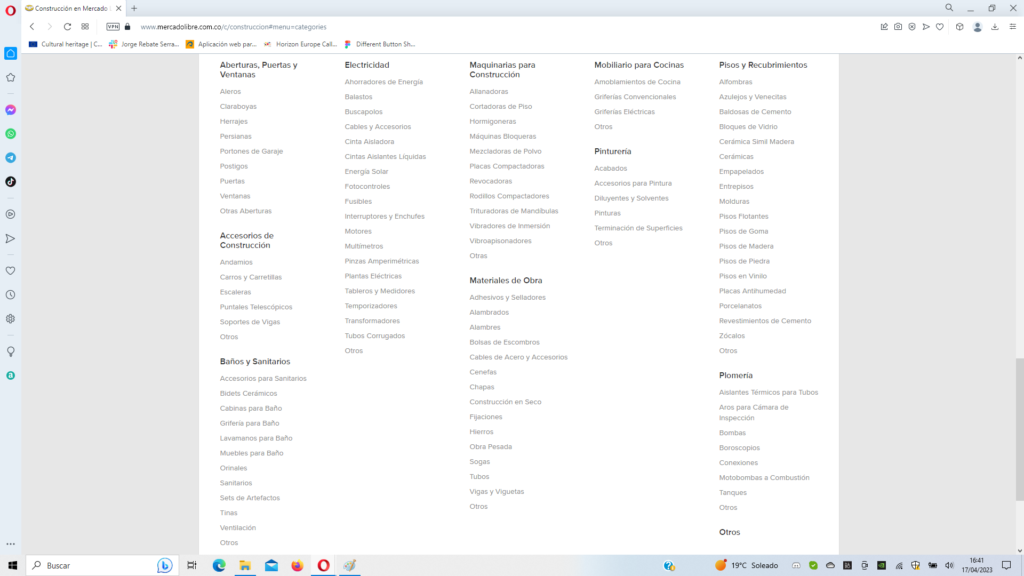
Mala práctica: pero, por otro lado, tenemos que en la página también se muestran las categorías de manera escrita, lo cual se hace de una forma excesiva y saturante para el usuario. Como se puede ver en la imagen de abajo, todo lo que está en texto, son categorías. Quizás no sea necesario tener que quitar las categorías para solucionar, en cambio, se podrían colocar pestañas que permitan reducir la cantidad de texto en pantalla para hacer más cómoda la interacción al usuario.

3. Ayudar a reconocer, diagnosticar y recuperarse de errores
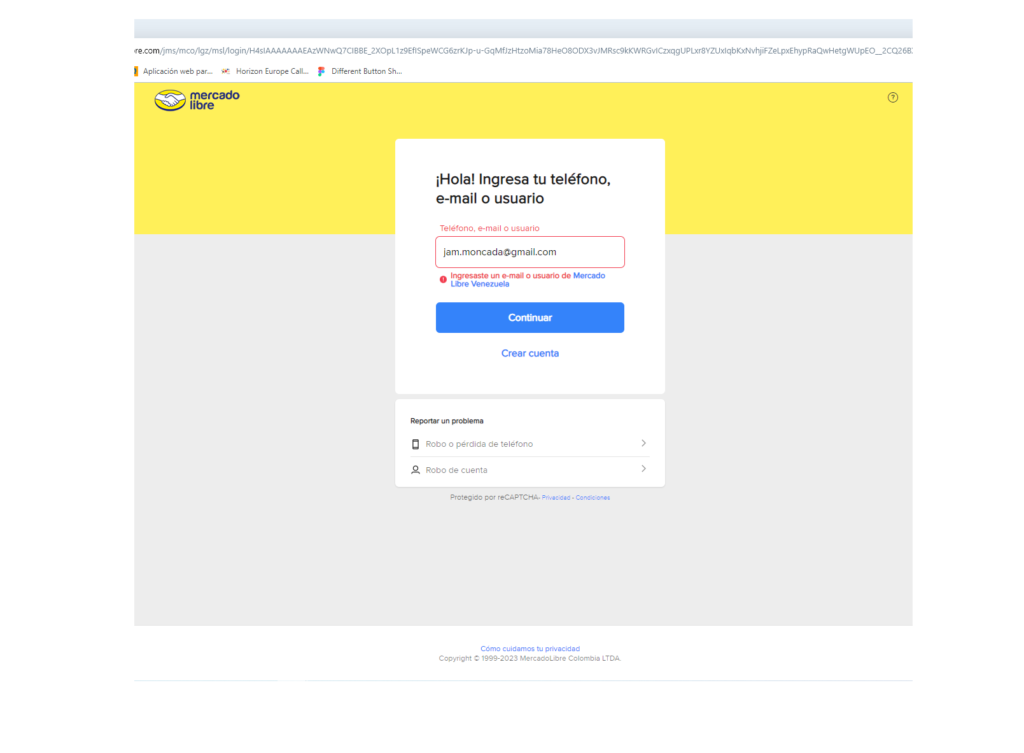
Buena práctica: En este caso se nos informa de un error en el que tratamos de ingresar con una cuenta de correo correspondiente al dominio venezolano de la página, a la página colombiana; la solución que se nos da es un link que nos redirige hacia el dominio de Venezuela.

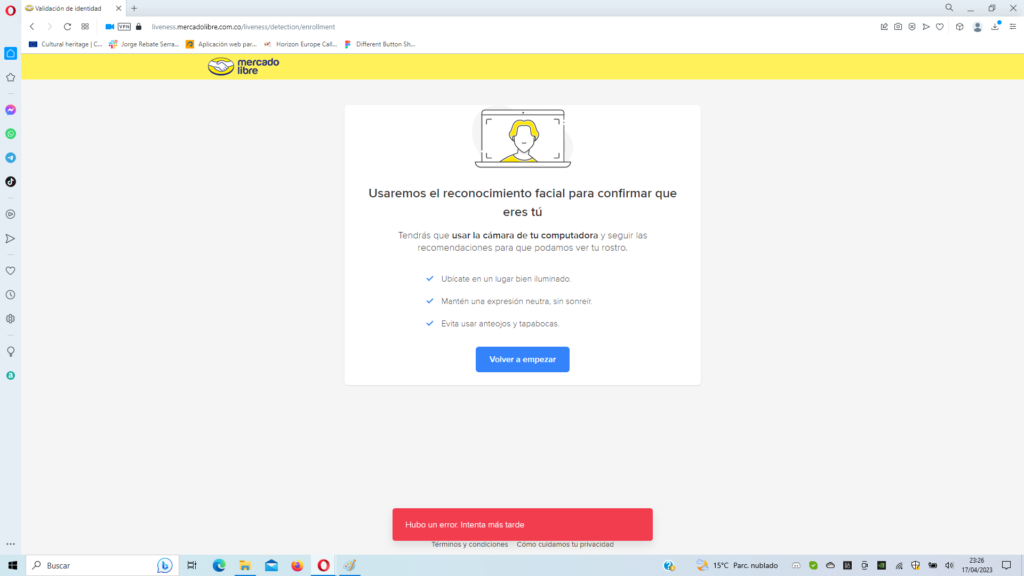
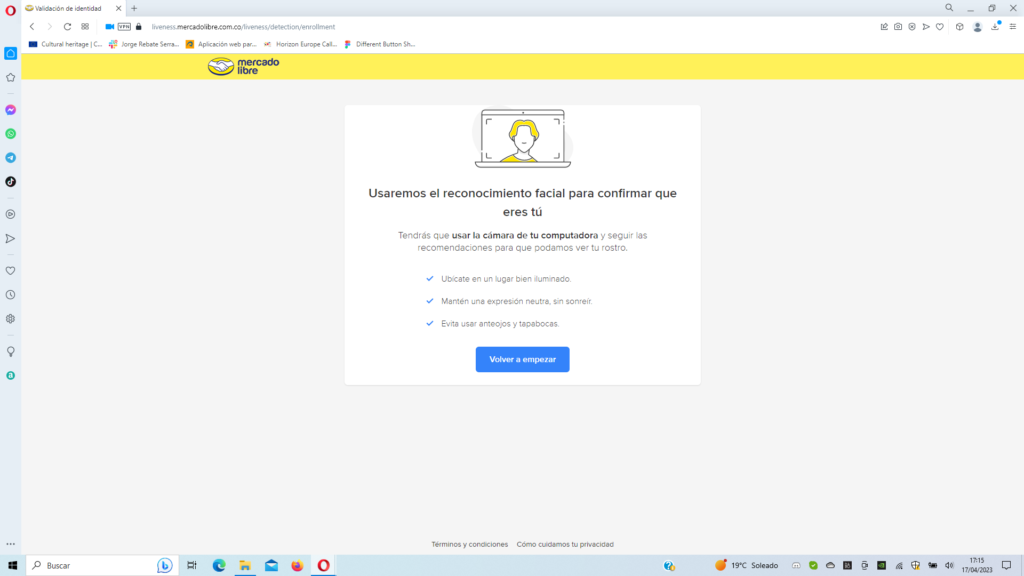
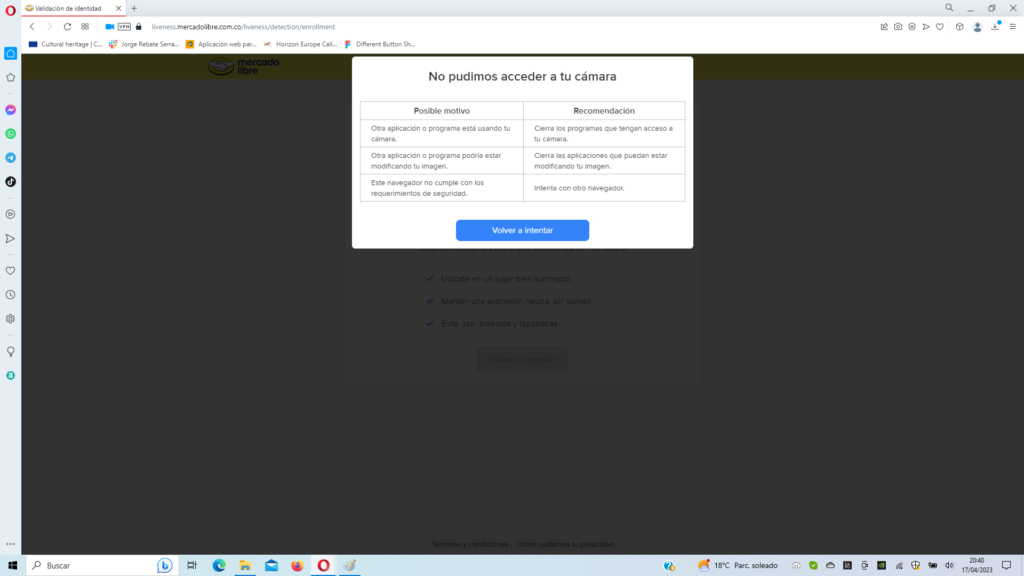
Mala práctica: en este caso, al tratar de crear una cuenta, en la fase de reconocimiento facial aparece un error, pero no dice ni como solucionarlo ni por que se ocasiona, entonces dejan al usuario básicamente a medio camino de crear su cuenta. Hacer evidente el error, para que el usuario sepa que está pasando sería de mucha ayuda, en conjunto con un link directo hacia soporte.

4. Visibilidad del estado del sistema
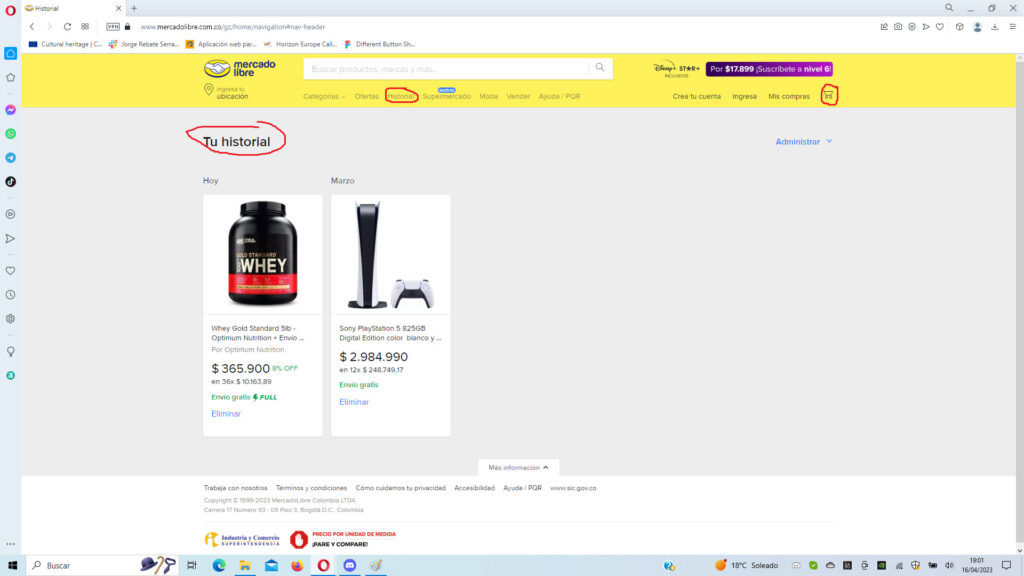
Buena práctica: Mercadolibre siempre nos permite conocer en qué paso de la compra nos encontramos con la opción del carrito, como también nos permite conocer qué elementos pasados hemos visto a través del historial.

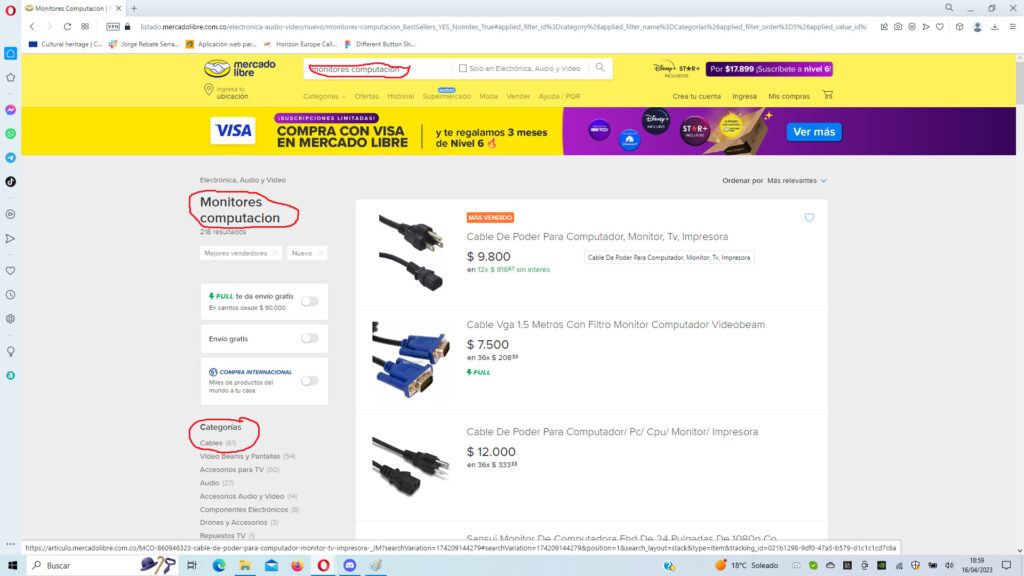
Mala práctica: el sistema falla en siempre dar la ubicación del usuario en la página, por ejemplo, en la imagen nos encontramos en la categoría cables, pero en ningún momento se nos indica que nos encontramos allí. Sería bueno añadir un mapa de la página accesible en todo momento, para guiar al usuario.

5. Control y libertad del usuario
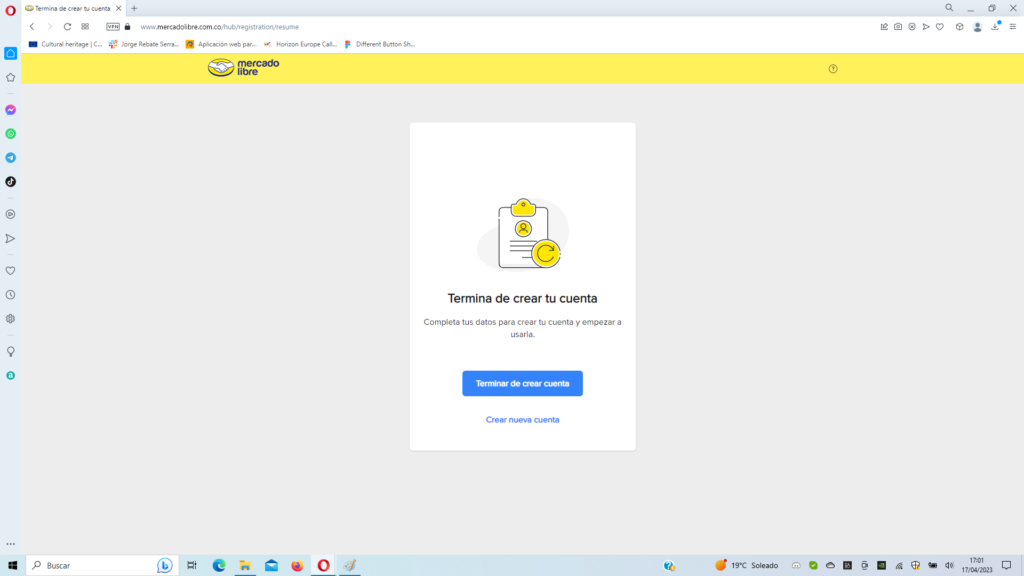
Buena práctica: al crear una cuenta, te dan la opción de deshacer y de repetir alguno de los pasos anteriores por si te equivocaste al hacerlo; como también, si dejas el proceso detenido y sin completar, puedes continuarlo después.

Mala práctica: es curioso, que la mala práctica se encuentre en el mismo proceso de creación de cuenta. Solo que esta vez, se da cuando hay un fallo al reconocer tu imagen facial; el error puede seguir ocurriendo y nunca se te dan opciones para retomar después, o hacer algo distinto; es poco claro que puedes salir de la página sin perder el proceso. Así, implementar un botón que permita volver a la página anterior, o a la página principal, sería una buena idea.

6. Ayuda y documentación
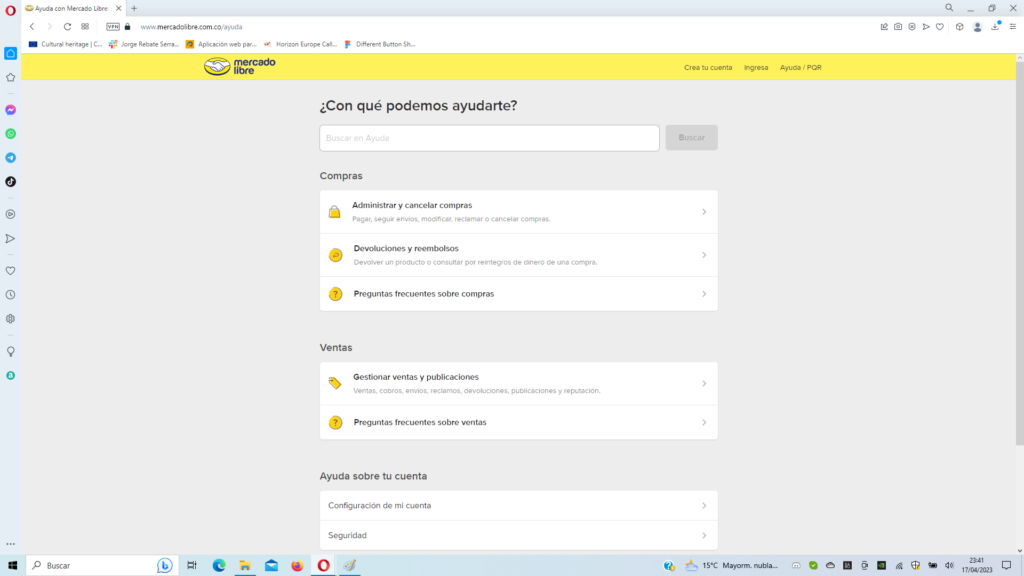
Buena práctica: como podemos ver, la página cuenta con un apartado de FAQ y de ayuda bastante completo, cuenta con un buscador también, para facilitar la búsqueda de información del usuario.

Mala práctica: una mala práctica que tiene la página es que no hay forma de contacto directo, no hay direcciones de correo electrónico, ni chats de ayuda. Todo depende de que el usuario lea instrucciones y busque su solución. La solución, por lo tanto sería implementar chats de soporte, links o medios de contacto mas evidentes para el usuario.
7. Prevención de errores
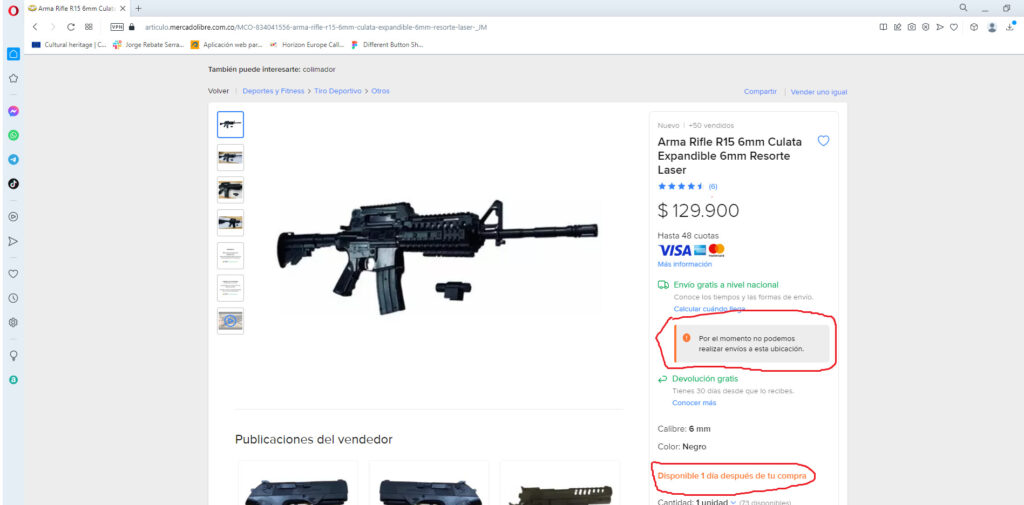
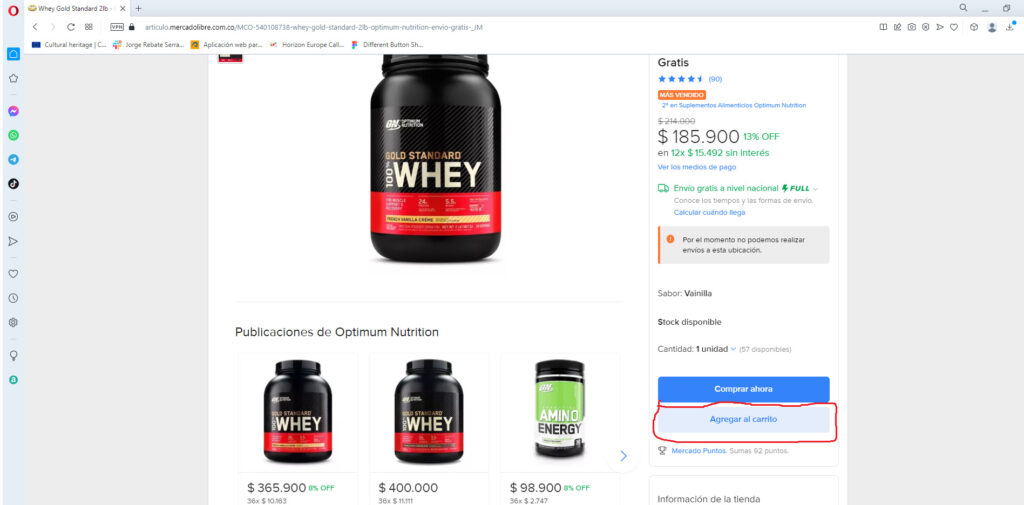
Buena práctica: el sistema cumple con avisar alteraciones que puede tener el servicio que presta la página, en este caso nos está avisando de que no se realizan envíos hacia la ubicación deseada y que el producto no está disponible si no hasta un día después de realizar la compra. Esto no crea falsas expectativas.

Mala práctica: En este caso tenemos una mala práctica al momento de crear una cuenta, en la que se da un fallo al utilizar la cámara del dispositivo para realizar reconocimiento facial; la cosa es, que la cámara si funciona durante todo el proceso, pero la pagina de igual manera da error y ninguna de las soluciones que propone sive. Una opción que se podría implementar, seria un link hacia soporte en caso de que el usuario no encuentre la solución.

8. Flexibilidad y eficiencia de uso
Buena práctica: en este caso tenemos la opción del carrito de compra, la cual nos permite añadir objetos a nuestro carrito, para seguir explorando más productos para añadir. Es una opción “avanzada” que puede ahorrar tiempo de navegación a las personas.

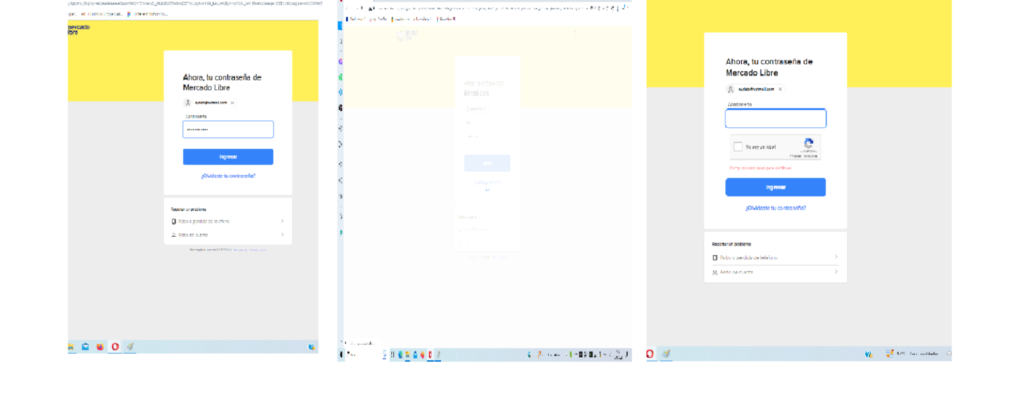
Mala práctica: Como mala práctica, tenemos el hecho de que al iniciar sesión, después de haber seguido todos los pasos correctamente y darle al botón iniciar sesión, la página nos dice que hay que rellenar un captcha; cosa que se pudo haber hecho desde el principio. Una solución podría ser que el captcha siempre esté activo.

9. Reconocimiento mejor que recuerdo
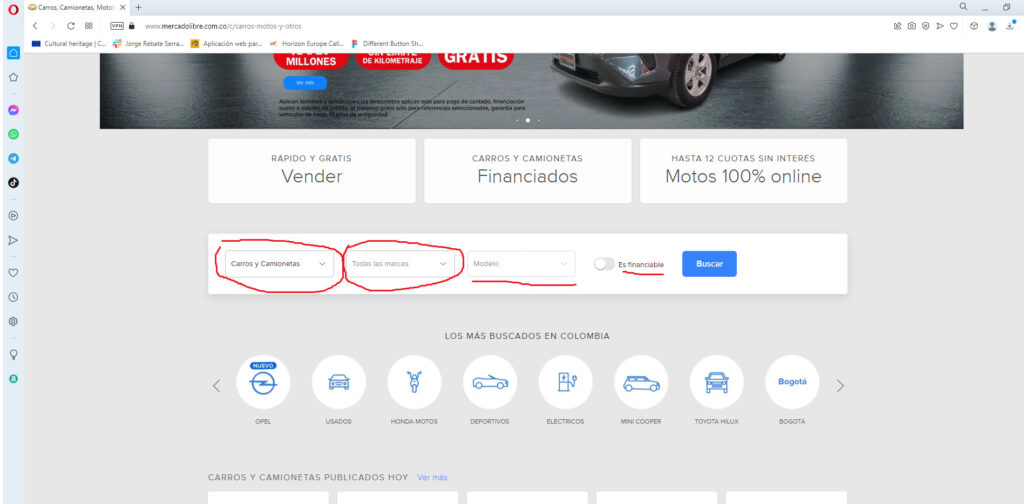
Buena práctica: dentro de las categorías de compra de la página suelen haber buscadores especializados de productos, los cuales ayudan al usuario a poder realizar la búsqueda de manera más sencilla. En este caso tenemos un buscador de automóviles con varias opciones de búsqueda.

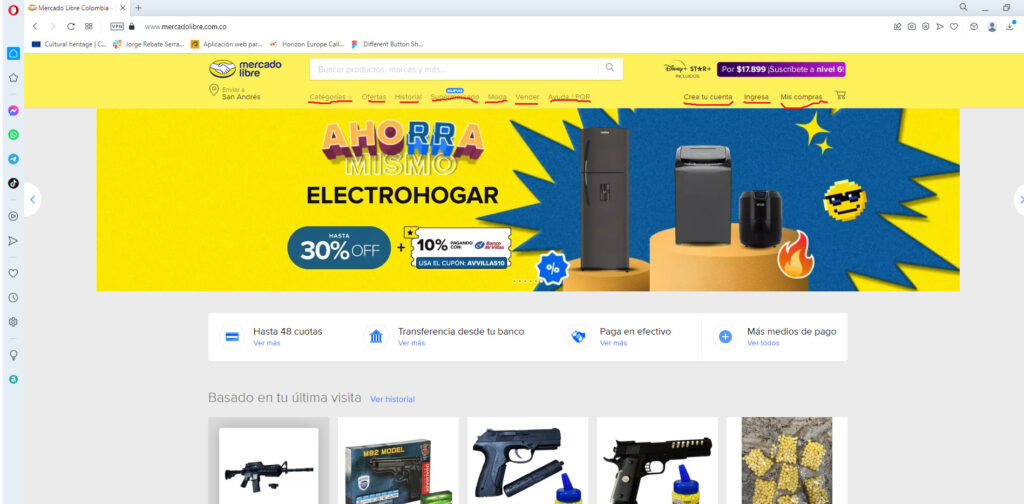
Mala práctica: en este caso tenemos que en la barra superior parece haber un exceso de “títulos” que en sí, si guían al usuario durante su navegación, pero que pueden ser reducidos mediante un símbolo, como lo es el de menú hamburguesa.

10. Consistencia y estándares
Buena práctica: Una buena práctica es que los botones de acciones importantes están estandarizados con el color azul de fondo y la letra blanca para la fuente. Esto se cumple por todo el recorrido de la página.

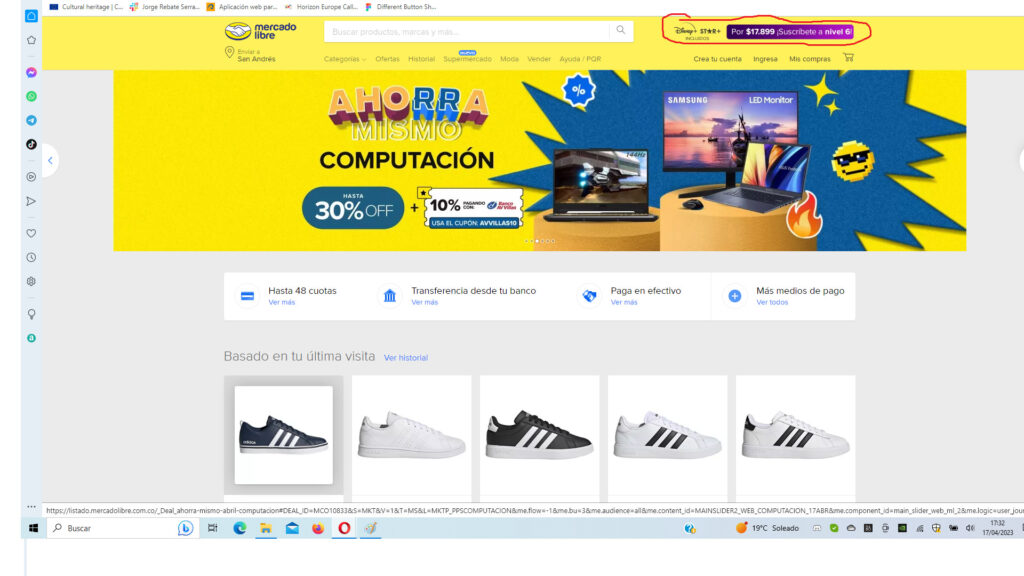
Mala práctica: un ejemplo de mala práctica es como se utiliza el banner principal de la página, para meter publicidad de suscripciones, cuando en casi ninguna pagina que conozco pasa esto, es raro ver eso en la esquina superior derecha siempre. Una solución podría ser quitar la publicidad y no colocar nada, o colocar otro tipo de imagen que le aporte utilidad a los usuarios, por ejemplo ahí podría ir una opción de chat de ayuda.

Consideraciones de la interfaz desde una perspectiva de género e inclusión
En si, durante mi uso de la interfaz no encontré ningún tipo de discriminación directa hacia grupos sociales. La empresa como tal, cuenta con una política inclusiva bastante seria, en relación a sus empleados, aunque navegando por la página se pueden encontrar unos cuantos descuidos del género de los usuarios, como por ejemplo, en las categorías dedicadas a ropa, los filtros por género solo consisten en: hombre, mujer, niño, niña y sin género (aunque en realidad me parece que son categorías que se adaptan al tipo de ropa que se vende). La página no hace uso de colores de manera sexista, ni de manera excluyente.
De hecho, la página tiene un apartado exclusivo de accesibilidad en donde se explica su compromiso para hacer una página accesible para todo público, independientemente de sus capacidades. Constantemente se están evaluando para adaptar el uso de la página a todo público.


 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.